Are you thinking of developing an app for your online news content? Or maybe you already have an app, but you're not convinced about the cost/benefit value? An answer to your questions might be Progressive Web Apps.
To app or not to app? Or just to web?
There is a huge chance that you are reading this blog post on a mobile phone. On average 80% of your traffic comes from mobile devices. How do your mobile users behave? They spend 87% of their time in mobile apps, out of which 77% is spent in only 3 most-used apps. But when it comes to reading content, mobile users spend only 6% of their time in the browsers.
If you are a content publisher, a news media or a magazine and you want to achieve an attractive experience especially for mobile phone readers, you know that your website is key to driving awareness. Knowing the above statistics you might be thinking that developing an app is the way to engage your mobile readers. What you might not realize is that what you actually want and need is to achieve an app-like experience.
How can you achieve an app-like experience?
If you are confident about having a strong brand name, you can consider turning your website into a native app. You will need to invest initial costs into developing a custom native app, separately for Android and iOS, pay commission fees to iOS and Play stores and invest budget into promoting your app.
Another alternative is to use Progressive Web App (PWA).
What is a progressive web app?
Very simply, PWA is a website that adopts some app-like behaviour. It's a fancy name for a "modern website" that is transformed with additional features to look like a native mobile application and builds experiences users expect. But it's much more than just a website and if done right, it feels like a “real app”. Why should PWA be something worth your consideration?
Reliably fast-loading content
 No more slow-loading websites and lost readers. Thanks to the possibilities of PWA, the website speed, performance and responsiveness are optimized. PWA websites are fast because their pages are pre-cached. This can give you a huge chance that your readers will return to your website knowing it's fast. Plus, the faster your website loads, the better for the traffic from Google Search (also Google Discover or Google News).
No more slow-loading websites and lost readers. Thanks to the possibilities of PWA, the website speed, performance and responsiveness are optimized. PWA websites are fast because their pages are pre-cached. This can give you a huge chance that your readers will return to your website knowing it's fast. Plus, the faster your website loads, the better for the traffic from Google Search (also Google Discover or Google News).
Costs and maintenance efficiency
 PWA development is more affordable than a native app development. What's more, you have the option to start by implementing one feature at a time rather than all at once. As it is a website, it’s much cheaper and easier to maintain only PWA than maintaining an app and a website at the same time. So in the end you save time and money with PWA.
PWA development is more affordable than a native app development. What's more, you have the option to start by implementing one feature at a time rather than all at once. As it is a website, it’s much cheaper and easier to maintain only PWA than maintaining an app and a website at the same time. So in the end you save time and money with PWA.
//Read how PWA improved user experience, web performance and maintenance costs on MNT.sk by Dennik N, a free digital product for increased reader engagement and subscriptions//
Eco-friendliness thanks to data streams optimization
 Our colleague Daniel, who likes working with PWA, often says: “Never send the data which readers don't need at the moment”. Daniel's main motivation to work with PWA is that loading of the data-heavy websites is polluting our planet. Working with PWA methodology forces you to break your website into small logical components instead of loading the whole website at once. Thanks to that you have full control over when to call which component and data transferred from servers to reader's device are reduced. So in the end the more websites and their data streams are optimized, the bigger the chance to add your part to reducing the effect of global warming. If we redesigned all the websites of our FatChilli clients using PWA, there would be a 50% decrease in the overall data streams. And that's just FatChilli 🙂
Our colleague Daniel, who likes working with PWA, often says: “Never send the data which readers don't need at the moment”. Daniel's main motivation to work with PWA is that loading of the data-heavy websites is polluting our planet. Working with PWA methodology forces you to break your website into small logical components instead of loading the whole website at once. Thanks to that you have full control over when to call which component and data transferred from servers to reader's device are reduced. So in the end the more websites and their data streams are optimized, the bigger the chance to add your part to reducing the effect of global warming. If we redesigned all the websites of our FatChilli clients using PWA, there would be a 50% decrease in the overall data streams. And that's just FatChilli 🙂
Reading and playing media offline
 Thanks to the possibilities of PWAs caching we can keep the already downloaded content on your device even if you’re offline. Do you have long reads, interviews, do your readers want to read at a cottage or on a plane with no internet connection? PWA downloads the content in the mobile phone while the user is online so that they can read it later.
Thanks to the possibilities of PWAs caching we can keep the already downloaded content on your device even if you’re offline. Do you have long reads, interviews, do your readers want to read at a cottage or on a plane with no internet connection? PWA downloads the content in the mobile phone while the user is online so that they can read it later.
Maximizing reader engagement with push notifications
 PWA can send your readers push notifications when new articles are released, so that readers are always up-to-date and interacting with your content.
PWA can send your readers push notifications when new articles are released, so that readers are always up-to-date and interacting with your content.
Everything you like about apps can be achieved with PWA too
- Convenience. You can add a PWA install button to your home screen for easy access
- Better user experience. PWA offers user-informed UX design for native-like experience, and mobile APIs available for web (eg. camera, geolocation, payments, credentials, etc.)
- Speed. PWA is fast too
- Offline browsing and sending Push Notifications
What do the biggest publishers in Slovakia know about PWA?
As using PWA is still quite a recent approach, we have asked several biggest publishers in Slovakia (from the top 20 according to the IAB monitor) what their experience with PWA is. They shared their replies to four questions:
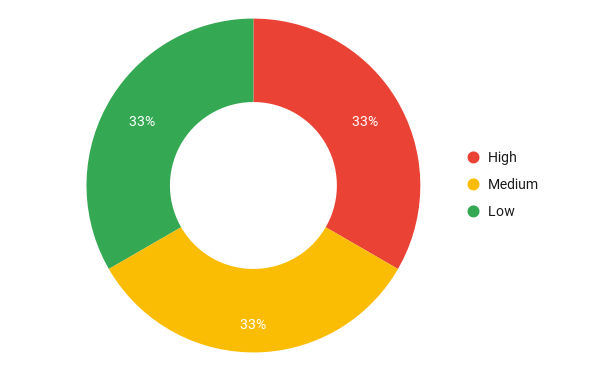
#1: What is your level of experience with PWA?

The depth of knowledge and experience with PWA is distributed equally. We see a correlation between the size of the development team and level of PWA experience. The bigger the team, the more likely outlets are to invest in technology experiments.
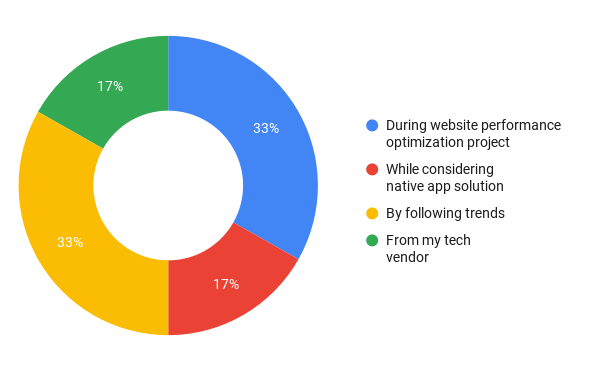
#2: How did you learn about PWA?

We tried to explore the occasions on which the outlets got to the PWA topic. Half of the respondents have stated that it was related to website performance optimization or consideration of native apps development.
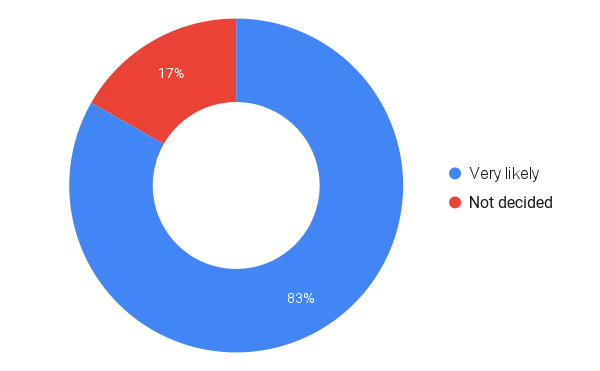
#3: How likely are you to experiment with PWA in the near future?

The majority of respondents declared that they would definitely experiment with PWA in the near future or at least follow this topic closely. A couple of respondents in the research have different priorities than PWA, related to technical debt of their tech stack.
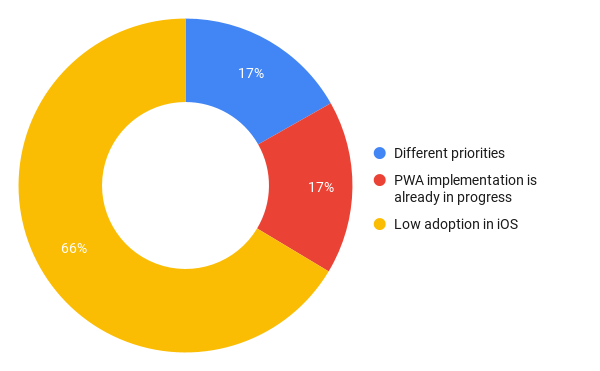
#4: What's holding you back in the implementation of PWA in the future?

Two thirds of respondents say that without better PWA adoption in iOS, especially push notification API, they are not thinking about replacing their native apps with PWA. At the time of our research, Apple was experimenting with adding the push notification API, but since then, this has been updated.
In the latest version of iOS, Apple finally added this push notification API, for now only for beta testers, saying it will be coming to iOS in 2023. But we consider it a good signal. BTW, 17% of respondents who already started with PWA implementation are FatChilli’s customers. Brave innovators! :)
🌶️ What does PWA future with (Fat)Chilli flakes on top look like?
Knowing of all of the above, web times look exciting! At our one-stop shop for publishers we are experimenting with PWA further and taking its benefits to a new level. Therefore, we have developed an engaging frontend solution for ultimate reader experience. A solution, which automatically inserts advertising into articles, allows you to insert your self promotion, related articles or donation CTA and which sends data to Google Tag Manager datalayer to allow extended data tracking. What's more, it's even integrated with the subscription platform REMP.
Maybe you are still a bit hesitant and want to see more proof. In that case subscribe to our newsletter and receive updates on how we are using the possibilities of PWA in our currently ongoing media website redesign projects.
If achieving an app-like experience is something you are currently thinking of and want to know more, let us know at [email protected]


 Slovenčina
Slovenčina 

