All businesses benefit from creating the best possible user experience for their customers. Since Google introduced progressive web apps (or PWAs for short), many big name brands like Trivago, Pinterest, Tinder, Starbucks, and even your fellow publisher Forbes have begun to do just this with high-profile, high-performing PWAs.

Why is the rollout of PWA so big? Read on to learn more about this exciting new development, plus the big payoff for publishers of switching to a PWA.
What is a progressive web application (PWA)?
Research shows that consumers now spend more than 2x of their time on mobile rather than desktop devices. We wouldn’t be surprised if you are reading this on your mobile now!
A familiar feature of mobile devices is users’ ability to access content through native web apps that are downloaded through app marketplaces like the Apple App Store or Google Play. However, functionality may differ between a brand’s website and app. Imagine you want to look up a location or navigate somewhere. Would you open Google maps in your web browser or in the app?
...Easy choice, right?

A PWA is a mobile website that is transformed with additional features to look like a native mobile application. It provides an “app-like” experience and is displayed via Google Chrome as any other webpage would be. An average user would most likely see it as an application rather than a website.
According to Google’s Alex Russell, “These apps aren’t packaged and deployed through stores, they’re just websites that took all the right vitamins.” A PWA is designed so that its features make your website more app-like, which brings huge UX benefits for your readers.

What are the main benefits of a PWA?
A PWA is a website that has standout features like speed, performance, and responsiveness optimized for mobile context. Let’s explore this in more detail.
No app marketplace required.
Your PWA works on a web browser just like your website, so there is no need to design different apps for different phones or marketplaces. This means less frustration for you and your clients, and makes PWAs much more affordable than an actual app.
Full suite of features and functionality.
PWAs are capable of all the modern web features like push notifications, cache, and secure connections, which provide the same (or better!) rich, web-based experience your customers are used to. They can even function when the device is offline.
Better user experience.
The innovative pairing of app features with web functionality make PWAs a winning combination. When major brands like Forbes and Tinder switched to a PWA, it gave users a faster loading experience, incentivizing them to use it more.
Why should publishers care about PWAs?
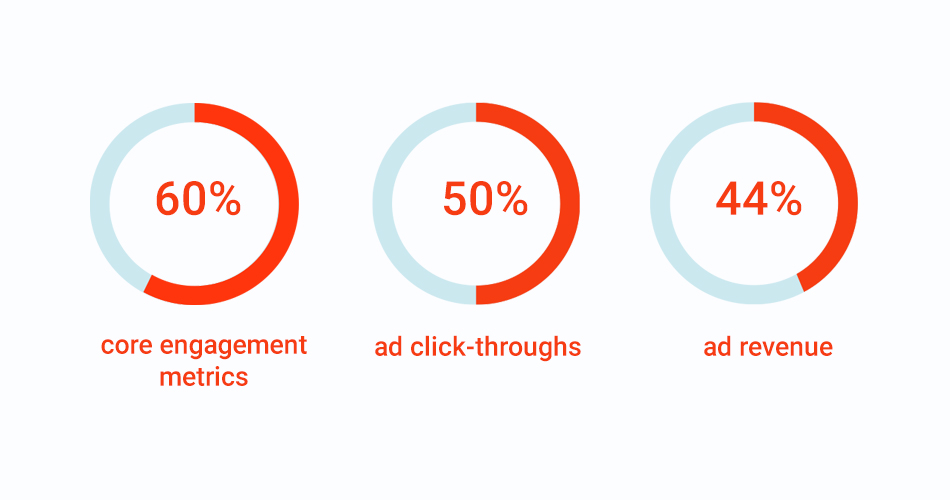
PWAs have delivered great results for hundreds of web publishers. Take the case of Pinterest. Since they converted their website to a PWA, it has witnessed a 60% increase in core engagement metrics, 50% increase in ad click-throughs, and a 44% increase in ad revenue.
Wow, right?

Let’s explore some of the best reasons you might consider converting too…
PWAs are all the rage with your competitors.
PWAs are a great tool for digital journalists to be discovered easily, provide a positive reader experience and get your reader to return again and again. Among the major publishers that have already switched are Twitter, Forbes, Medium, the Billings Gazette (US), Flipboard (US), the Financial Times (UK), Sports Mole (UK), and Smashing Magazine (Germany).
PWAs are economically feasible and easy to maintain.
If you don’t have the resources to create a native app, you can simply turn your existing site in to a PWA and save. It costs less to develop a PWA than an app; plus, you have the option to start by implementing one feature at a time rather than all at once. Another benefit is the seamless upgrade with no need to re-deploy. This is useful for both the app developer and the user because it eliminates the need for app updates, and saves you more money because it’s much cheaper to maintain a PWA than an app and website at the same time.
PWAs are advertising-friendly.
If advertising is your monetization method of choice, look no further. You have the option to work with an external ad network as well as to create your own internal ad campaigns via pre-existing partnerships. Just like apps, PWAs offer many opportunities to display advertisements, various ad formats, and connections to several ad networks. Two of the most common formats include banner ads and interstitial ads. You can display ads on the home view, list view, and display view of your PWA.
PWAs are lightning fast.
Imagine you are traveling to work in the morning and want to read the latest news. You open an app and just as an article headline catches your attention, the network connection drops and instead you get an error message. Not what you were hoping for, right?
Nobody wants to wait for anything these days, and the same goes for your readers. Statistics show that 53% of users abandon sites that take longer than 3 seconds to load.
PWAs are fast because their pages are pre-cached, and can be even faster when combined with AMP technology. This can give publishers a huge advantage — readers will return to the news website knowing that their content is reliably fast-loading.
Because a major goal of PWAs is to provide a practical and consistent user experience, one of their key components is implementation of the Service Worker API (arguably the most important API today), which has ultimately made cached offline webpages possible. This means that if your readers are in a poorly networked area, they can still read your content. Hurrah!

PWAs feel natural.
PWAs launch and behave in the same way other native applications do while harnessing APIs to take full advantage of mobile capabilities. APIs can provide seamless, positive application integrations and user engagement benefits like Google Pay integration, for example. Users can also “install” PWAs on their home screen where they can access it through an icon. In the Microsoft App store, users can actually download PWAs as if it were a native application.
PWAs are designed to engage readers for maximum ROI.
PWAs are built to be as interactive as possible – they are attractive and easy to use because they provide the same user experience across devices. Today a variety of web components are available, including YouTube videos, Soundcloud, Facebook comments, and other features that enrich the user experience of your current site. Like with native apps, a PWA can send your readers push notifications when new articles are released, so that readers are always up-to-date and interacting with your content.
I’m interested. How can I start with PWAs?
What an excellent question!
We at fatchilli.media have a dedicated team of developers focusing on creating personalized PWAs for our clients. We would love to help you spoil your readers with an attractive, UX-friendly, and super-fast PWA of your own, bringing you endless new opportunities to engage readers and see high ROI.
Give us a shout to get started with your FREE website audit here.


 Slovenčina
Slovenčina 


